오늘은 제어 컴포넌트와 비제어 컴포넌트에 대해 정리했다.

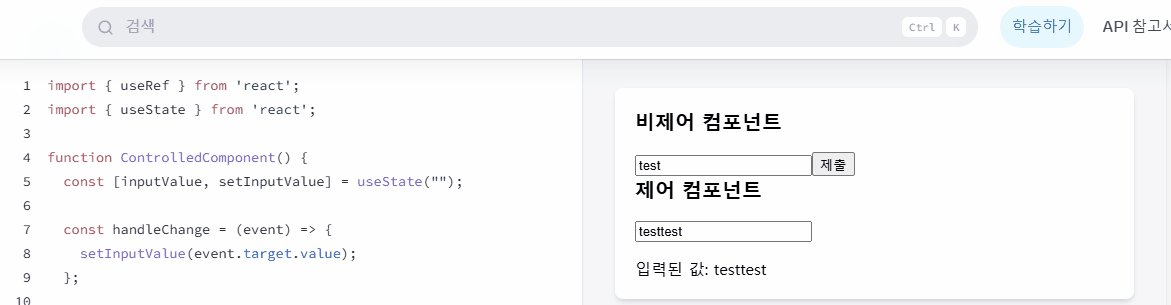
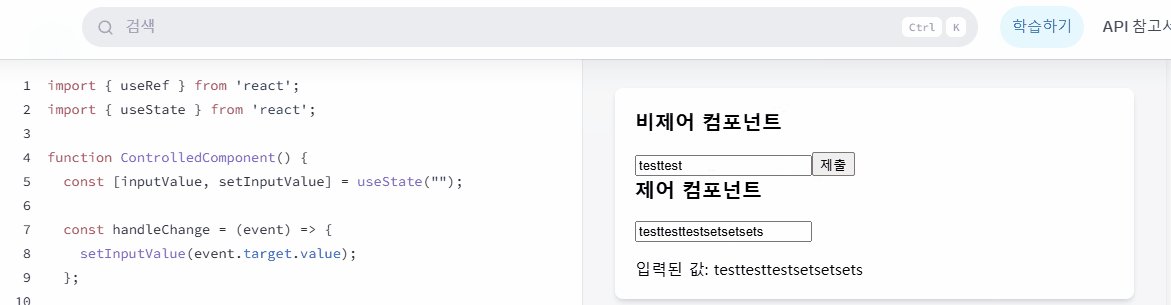
제어 컴포넌트
- React에서 컴포넌트 상태가 입력 필드 값을 제어한다.
- 사용자의 입력에 따라 값이 변경될 때마다 컴포넌트의 상태로 업데이트된다.
- 상태(
state)와onChange이벤트 핸들러를 통해 값이 관리된다. - 값이 즉각적으로 렌더링에 반영된다.
import { useState } from 'react';
function ControlledComponent() {
const [inputValue, setInputValue] = useState("");
const handleChange = (event) => {
setInputValue(event.target.value);
};
return (
<div>
<h2>제어 컴포넌트</h2>
<input type="text" value={inputValue} onChange={handleChange} />
<p>입력된 값: {inputValue}</p>
</div>
);
}
export default ControlledComponent;비제어 컴포넌트
- DOM 요소 자체가 값을 제어한다. 입력값을 React가 직접 관리하지 않는다.
- 값에 직접 접근하기 위해 ref를 사용한다.
import { useRef } from 'react';
function UncontrolledComponent() {
const inputRef = useRef();
const handleSubmit = (event) => {
event.preventDefault();
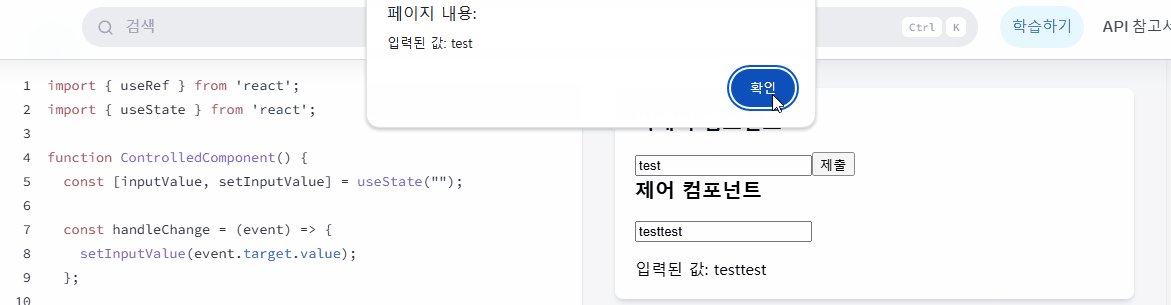
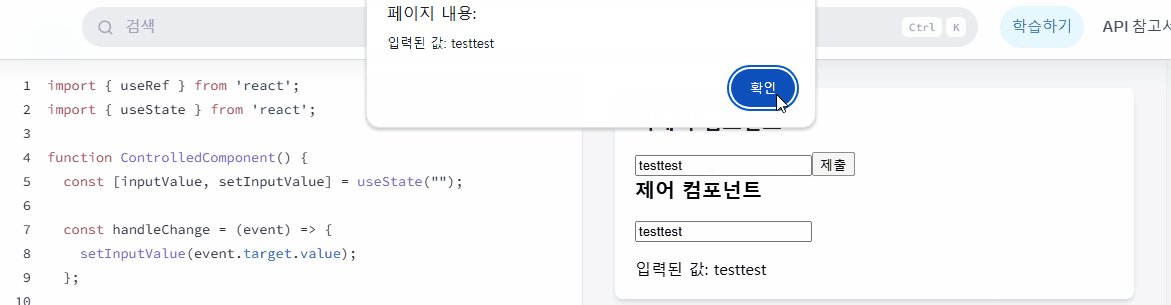
alert(`입력된 값: ${inputRef.current.value}`);
};
return (
<div>
<h2>비제어 컴포넌트</h2>
<form onSubmit={handleSubmit}>
<input type="text" ref={inputRef} />
<button type="submit">제출</button>
</form>
</div>
);
}
export default UncontrolledComponent;차이점 요약
| 특징 | 제어 컴포넌트 | 비제어 컴포넌트 |
| 값 관리 | React 상태 (state) 관리 | DOM 관리 |
| 코드 복잡도 | 상대적으로 복잡 | 상대적으로 간단 |
| 접근 방식 | state, onChange 사용 | ref 사용 |
| 사용 용도 | 동적 폼, 입력 검증 필요 시 | 간단한 폼 |
'React' 카테고리의 다른 글
| useTransition 언제 쓸까? (1) | 2024.11.07 |
|---|